
My blog image header
Blogger just added a new feature to it's template page and that is add header image option,i was about to write a trick on how to put a header image on blogger,and today as i was getting ready to write that,i simply checked my layout page and was surprised to see that google added the feature already,i am sure it wasn't there yesterday!,so here are a few tips on how to put your own header image on blog.
- Go to template page>edit html
- Click on expand widgets
- From the html code find code like this
#header {
margin: 0;
padding: 25px 60px 160px 160px;
color: $pagetitlecolor;
background: url(http://imageserver.com/bgnv2.jpg)
no-repeat bottom left;
} - Now from the above code copy the image url i.e(http://imageserver.com/bgnv2.jpg in this case copy and paste to address bar and save the image)
- now open the image with photoshop or paint make your own header without changing the resolution of the image
- Now save the image
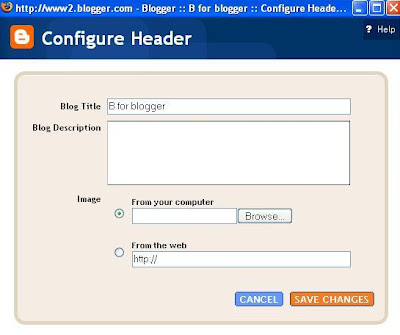
- Go to template layout click on header edit button seen in picture
- Now from the window that opens upload the header you made from computer
- if you have already made a text in your header image then tick "instead of title and description" and if else you just have made the background then tick "behind title and description"
- Save and publish


11 comments:
No announcement yet by blogger team,But this is working thanks :)
@anony
they announced it yesterday :)
i am so happy that i was one of the first to blog about it :D
usefull but it m,eans theres that annoying box arround the image
The problem I'm having is that my new header image, although it is the exact same size as the original, shows up smaller.
I added a second page element to the top of the page and the header comes out perfect there, except that it shoves the static header down and throws my columns off.
Help?
I'm using the "Luxury Car" template from FinalSense.
i have tried this but i have a problem how to align my image in header wrapper like positioning the image in the header
I do not have a creative bone in my body. I have a header but I don't like it at all! Your post was very helpful. Were you serious about helping those who are design deficient? I could use some suggestions!
thanks for blogging on the topic.
any header I try to replace comes out off set and not centered, any ideas how to fix..
hai friends please visit my blog and coment on it
http://www.teckiephones.blogspot.com
I have similar post here
http://fundapass.blogspot.in/2012/10/how-to-add-image-to-blogger-header.html
I'm interested. Hit me up please
Post a Comment